Overview
Small is a framework that help you to split your App into small patches of Plug-Ins.
- Perfect built-in
- All plugins are support to build in host application.
- Highly transparent
- The plugin codings (code, layout, etc.) are as same as a single application.
- Support plugin debuging just like a completion application.
- Ultimate slicing
- Splits out any shared codes and resources from plugins.
- Seamless connection
- The host, native app bundle, native web bundle, online web page and any custom bundle can launch and pass parameters to each other with a simple uri.
- Cross platforms
- Until now, we support android, iOS and html5 plugins. In addition, they can communicate with each other by an uniform javascript interface.
Cause the Plug-Ins development is not an official solution, we should take some time to configure the project.
Small supports Android 4.0.3 and above. For iOS, the minimum requirement is 7.0.
Configuration
Android
Add Small library in your root build.gradle. (The latest versions are on here)
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.3.0'
// Small library to compile plug-ins
classpath 'net.wequick.tools.build:gradle-small:0.1.2'
}
}
apply plugin: 'net.wequick.small' // Small library to launch plug-ins
small {
aarVersion = '0.3.0'
}
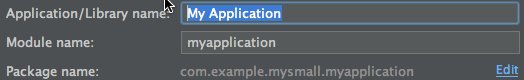
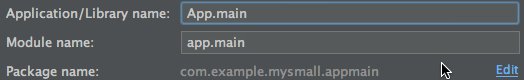
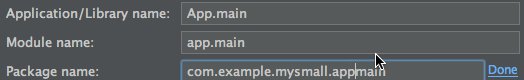
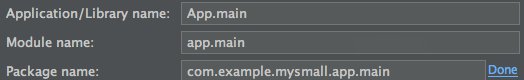
Create module

The module created should follow following naming conventions:
- The module name should be
"[module type].*" - The module package name should be
"*.[module type].*"
The module type supports:
- app - the application plugin
- lib - the library plugin which can be included by the app
- web - the native web plugin
- any other - your customize assets plugin
Setup
Create bundle.json file to your host module’s asset folder.
{
"version": "1.0.0",
"bundles": [
{
"uri": "main",
"pkg": "com.example.mysmall.app.main"
}
]
}
Place the setup code in your host module’s launcher activity.
Small.setUp(this, new net.wequick.small.Bundle.OnLoadListener() {
@Override
public void onLoad() {
Small.openUri("main", LaunchActivity.this);
}
});
iOS
Coming Soon.
Building
Android
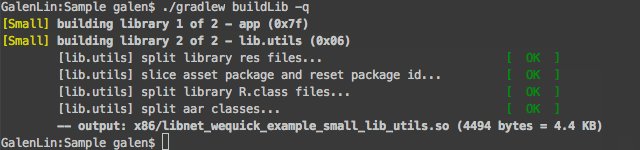
Build libraries
> [./]gradlew buildLib -q

Build bundles
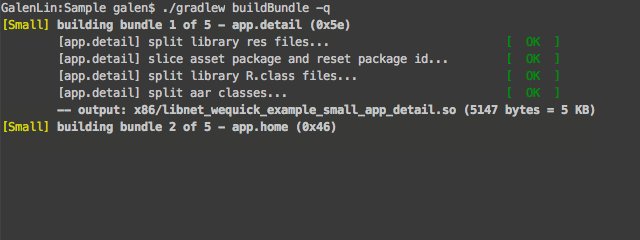
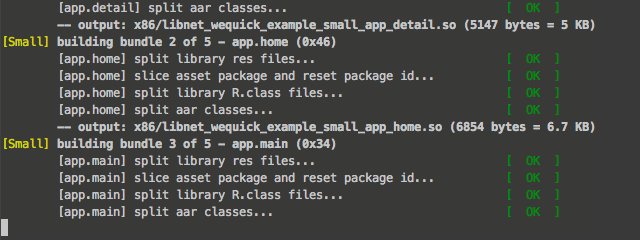
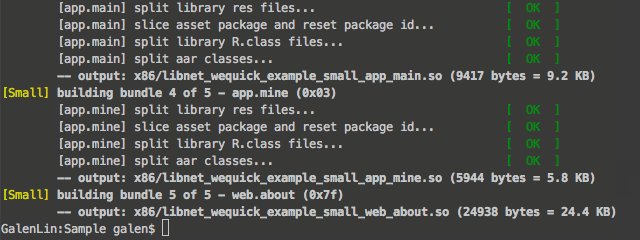
> [./]gradlew buildBundle -q

Contributing
If you would like to contribute code you can do so through GitHub by forking the repository and sending a pull request.
When submitting code, please make every effort to follow existing conventions and style in order to keep the code as readable as possible.
Before your code can be accepted into the project you must also sign the Individual Contributor License Agreement (CLA).
License
Copyright 2015-present wequick.net Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.